「いつものねこ」です。
まず初めに、使用する環境は
「ワードプレス」と
「ムームードメイン」と
「Google XML Sitemaps」と
「Cocoon」のテーマで、設定を進めていきます。それ以外は、わかりません!
さて、アドレスが住所なのは、みなさんのご存じの通りです。
住所があっても、ちゃんと登録をしないと「Googleサーチコンソール」の機能を満足に使用することができません。また、「サイトマップ」を登録することで、効率よくクロールされインデックスされることで、いち早く検索上にヒットします。
今回は、住所とサイトマップの登録の手順を解説したいと思います。
初めに、住所の登録から始めます。
Googleサーチコンソールでコードを発行
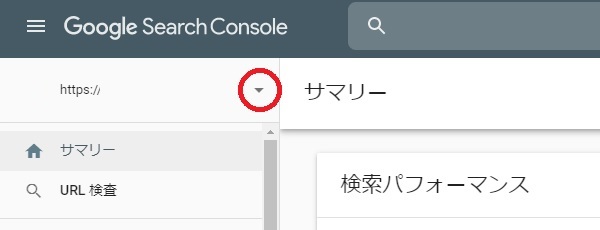
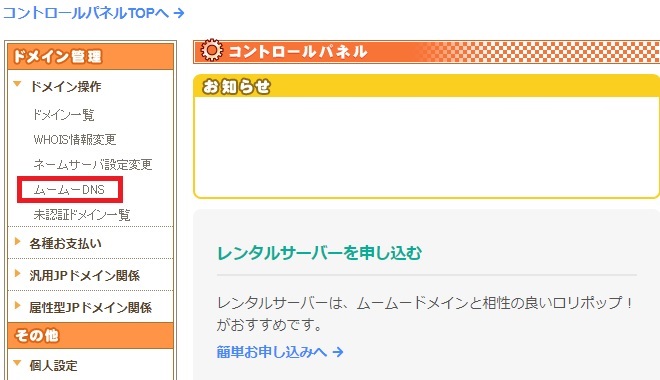
はじめに「▼」をクリックして、バーを出します。

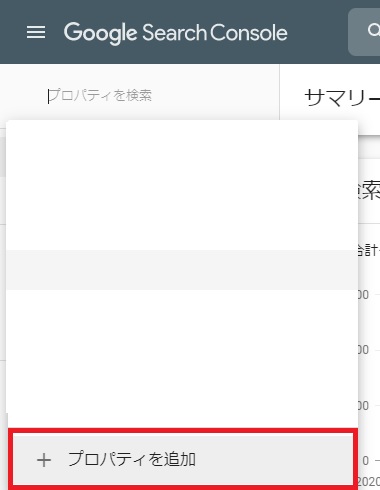
「プロパティを追加」をクリックします。

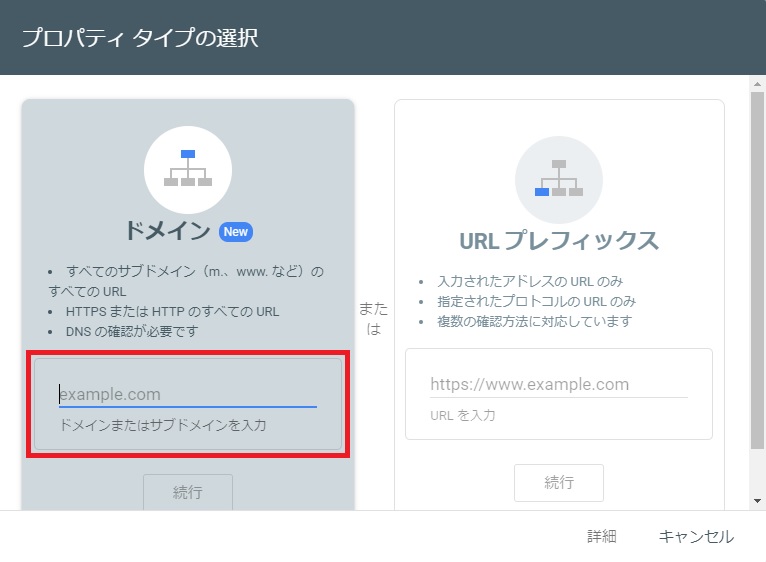
左の「ドメイン」に、新しい「ドメイン」または「サブドメイン」を入力します。今回は「独自ドメイン」を登録します。
「https」や「www」を入力しません。
「example.com」

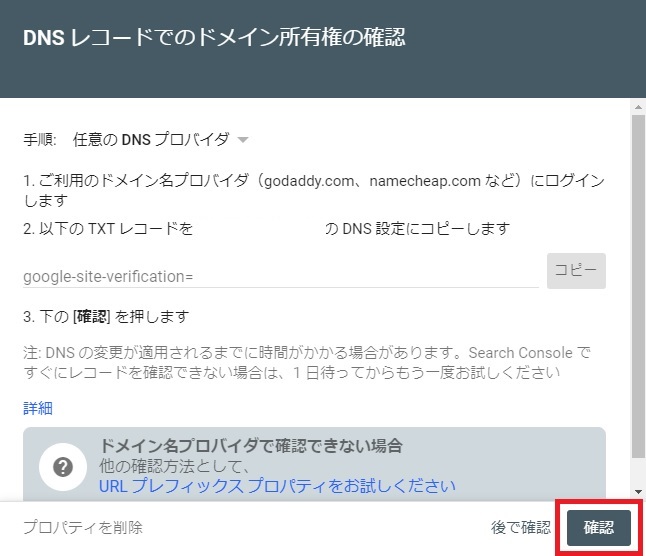
コードが発行されるので「コピー」のボタンでコピーします。

コードを貼り付ける
コードの入力は、「ワードプレス(コクーン)」と「ムームードメイン」のそれぞれの手順を説明します。どちらか一方の方法で登録をしてください。
認証されたあとのコードは外さないようにしてください、定期的にチェックされます。コードがない場合、未確認の状態に戻り、再度登録する必要があります。
ワードプレス(コクーン)でコード入力する場合
初めに、コードをメモ帳などにペーストします。そして、コードの部分だけをコピーします。
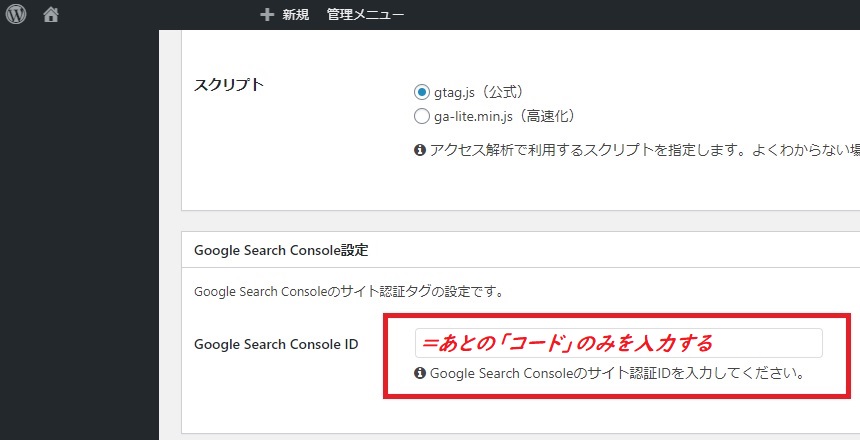
「アクセス解析・認証」の項目を選択する。

「Google search console設定」のところに、先ほどコピーした「コード」のみを貼り付け、保存します。
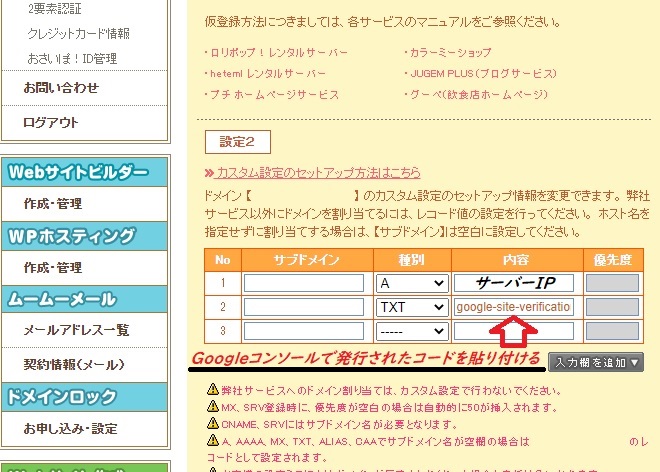
google-site-verification=「ここの部分」のみを貼り付けます。

ムームードメインでコード入力する場合
今回は、こちらの設定で進めました。
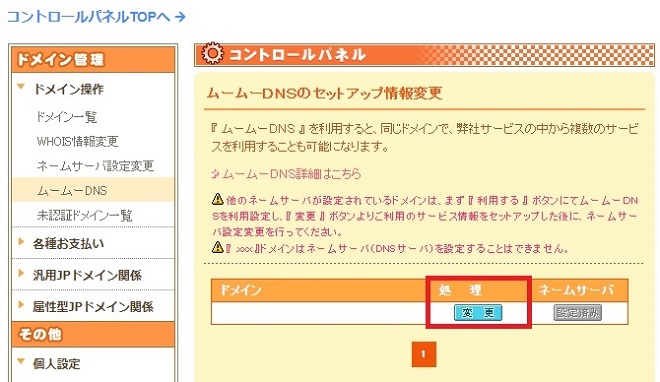
「コントロールパネル」→「ムームーDNS」→「処理(変更)」→「初めて開く場合(カスタム設定)の項目が表示されます」→「設定2」の項目にコードを追加します。


「サブドメイン」の欄を空欄にします。
「種別」をTXTに変更します。
「内容」を先ほどコピーしたコードをペースト(Ctrl+V)します。
「ムームードメイン」と「さくらサーバー」の注意点
「ムームードメイン」を使用し、さくらサーバーの「ns1.dns.ne.jp」「ns2.dns.ne.jp」を割り当ててる場合、全く「TXTコード」の認証が完了しませんでした。
「ムームードメイン」の「GMOペパボ以外のネームサーバを使用する」を「ムームードメインのネームサーバ(ムームーDNS)を使用する」に切り替え、さくらサーバーの「IPアドレス」を「カスタム設定」に割り当てたところ、光の速さで認証されました。
もしかしたら、私と同じく認証ができない方がいたりすのかな? 参考になったら嬉しいな!
Googleサーチコンソールの画面に戻ります
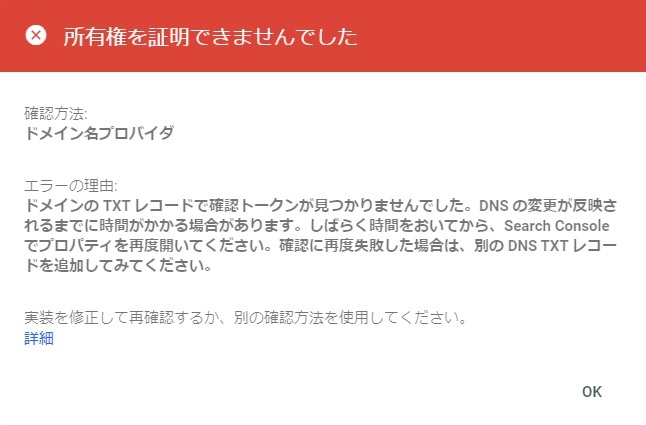
「確認」ボタンを押すと「所有権を証明できませんでした」の「エラー」が表示されますが、DNSの変更は直ぐに反映されないのでしばらく経ってから、再度「確認」ボタンを押す。


ま、事前に情報を仕入れていて、「30分くらいで登録できた」など、短時間で完了すると聞いていたのですが、本当に超短時間で1分以内で「所有権を証明しました」の表示に切り替わりました(いいね)。

サイトマップの登録
サイトマップに使うプラグインは「Google XML Sitemaps」を使用します。
特に拘りはなく、使いやすそうだなぁってイメージで選択しました! 結果、ほぼ日本語に翻訳されていて、とても使いやすかった。
注意事項として、このプラグインを使うことが初めてなので、最適な設定とは限りません。参考程度に見てください。
では、インストールから設定まで!
インストールと有効化
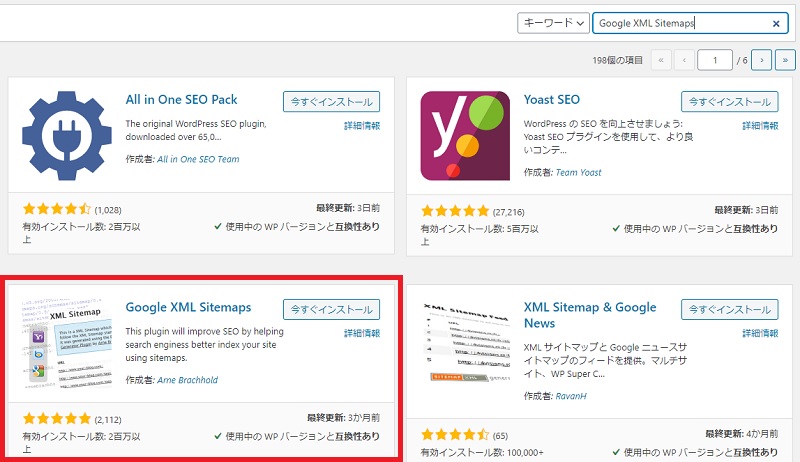
「Google XML Sitemaps」で検索をし、「インストール」をします。

「Google XML Sitemaps」を有効化します。

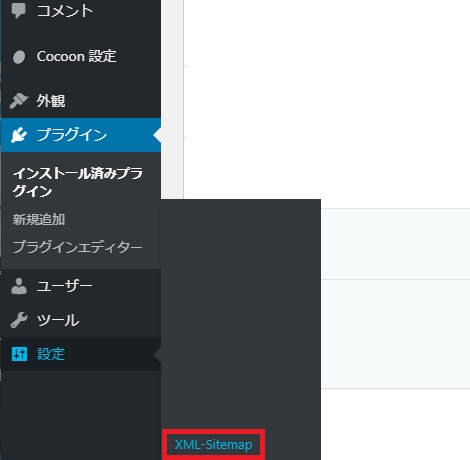
「Google XML Sitemaps」の設定画面を開きます。
「プラグイン」 → 「XML-Sitemap」

各設定を行います
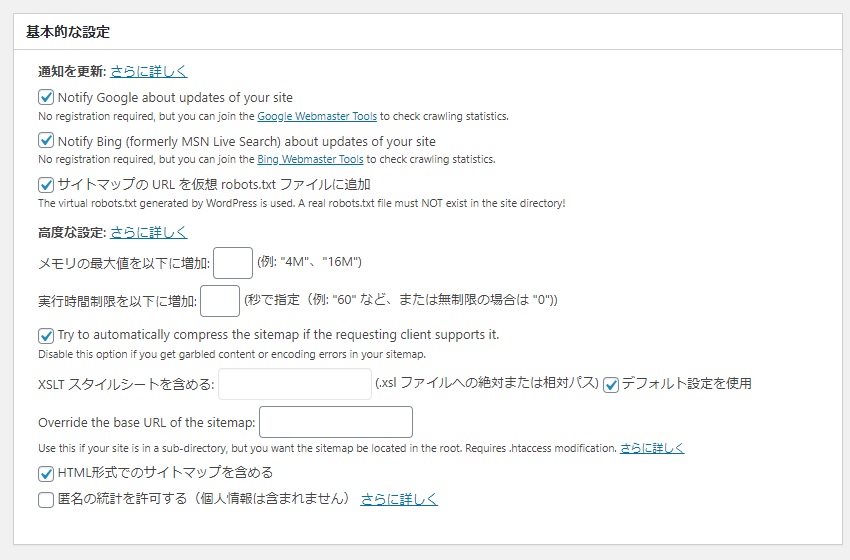
基本的な設定
特に設定の変更は必要ないと思われます。
「HTML形式でのサイトマップを含める」は、人の目で「サイトマップ」を見るためのチェックなので、自分でチェックする場合、見やすくなります。ただこれ、Googleサーチコンソール(カバレッジ)でエラー表示される問題点の一つなので、エラーが気になる場合チェックを外すと解消されます(検証の登録をしてからエラーが解除されるまで1週間前後かかります)。
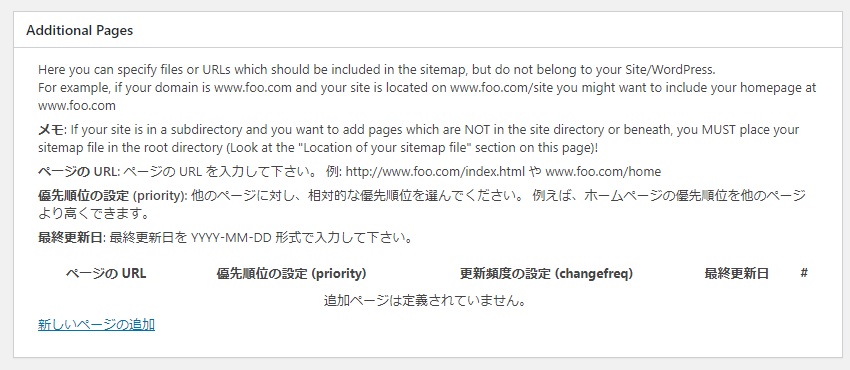
Additional Pages
個別で優先順位を変えたいときに使用します。特になければ変更する必要はないです。

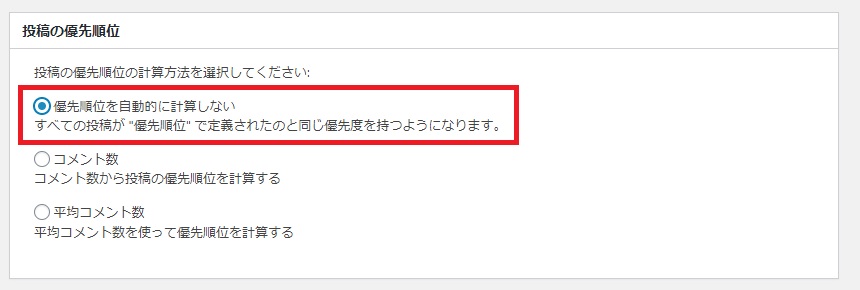
投稿の優先順位
デフォルトは「コメント数」になっているので、「優先順位を自動計算しない」に変更しています。
この設定をしておかないと、後半の設定で影響がでます。

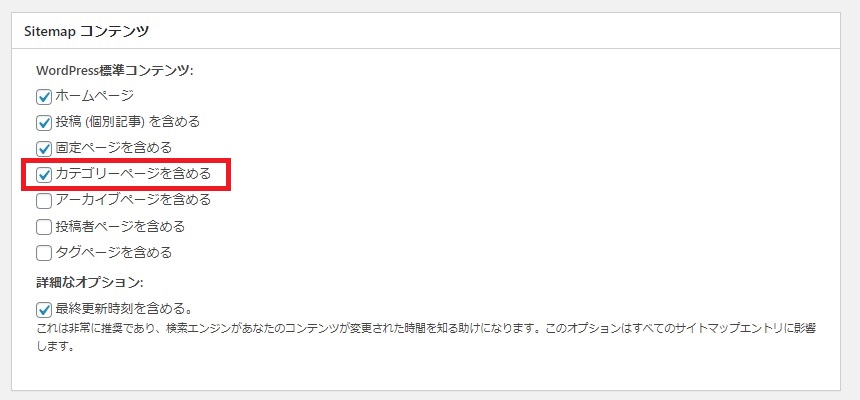
Sitemap コンテンツ
サイトマップに含めるかの設定です。
「カテゴリーページ」を含めるに、追加でチェックを入れています。
「最終更新時刻を含める。」は、非常に推奨とされているので、チェックを外さない。

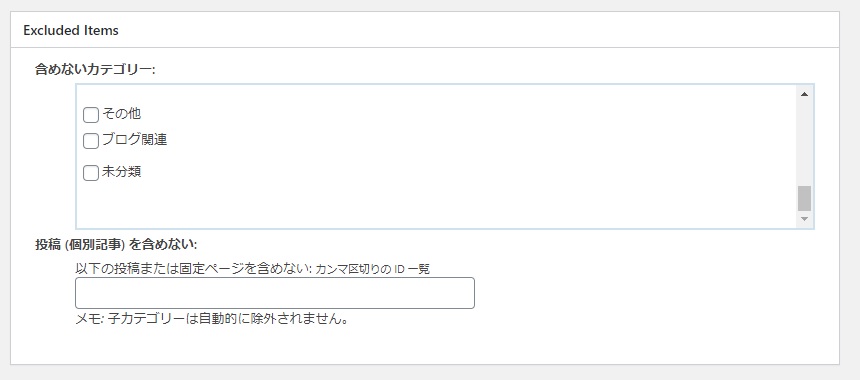
Excluded Items
除外したい「カテゴリー」がある場合、チェックを入れます。

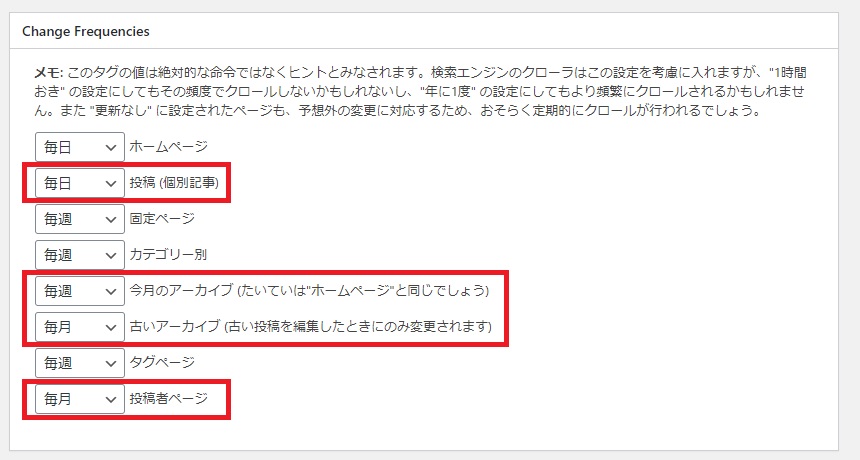
Change Frequencies
項目の更新頻度の設定です。
デフォルトでは、投稿が「毎月」になっているので、「毎日」に変更しています。

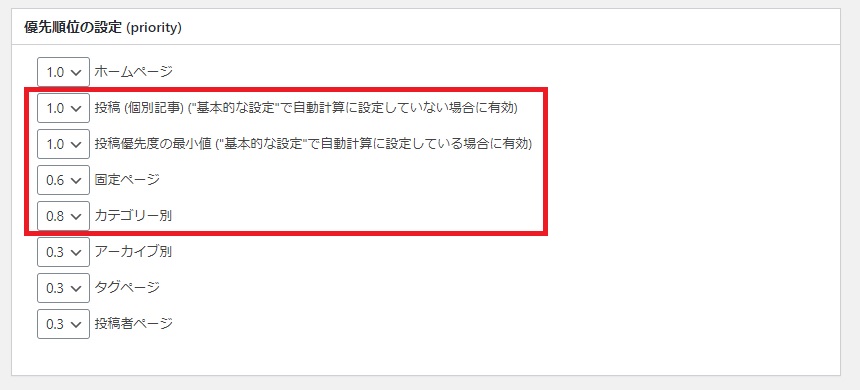
優先順位の設定(priority)
上記と同じく、数字で優先度を細かく割り当てます。
0.0 から 1.0まであり、1.0が優先度が高い。
先ほど「投稿の優先順位」の設定をしたことで、ここの「投稿」の数字の値を有効化することができます。
上から「ホームページ」「投稿」「投稿優先度の最小値」を「1」にする。他はお好みでいいかなと思います。
最後に設定を保存します。
「sitemap.xml」を登録する
最後に「Googleサーチコンソール」に「sitemap.xml」を登録して、全ての工程が終了となります。
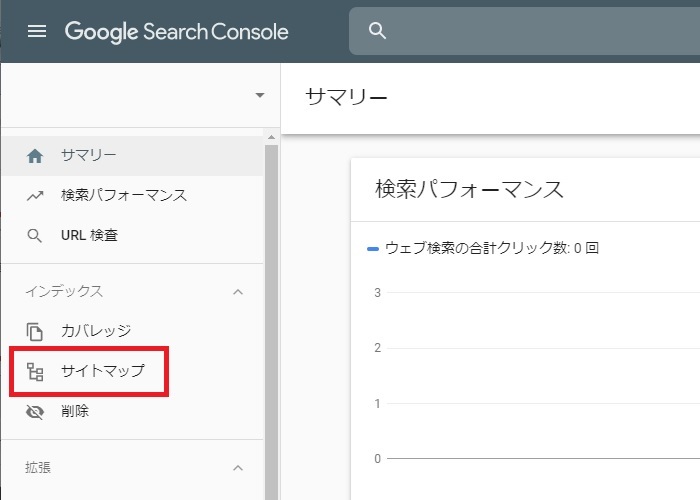
「Googleサーチコンソール」にアクセスし、サイトマップを選択します。

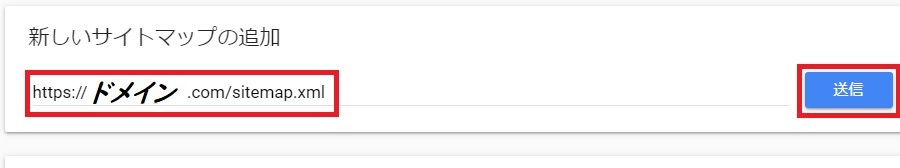
「https://ドメイン.com/sitemap.xml」を入力し、送信します。

上手く送信できれば、「成功しました」になります。
1記事も無い状態で送信した場合、エラーとなります。また、上記の設定が終わったあと最速で送信すると、サイトマップが生成されていなくてエラーになる場合があるので、エラーになった場合ちょっとだけ待ってね!

以後、サイトマップの更新は不要で、自動的に更新されます。
引き続き、記事を書き書きしていきましょう。
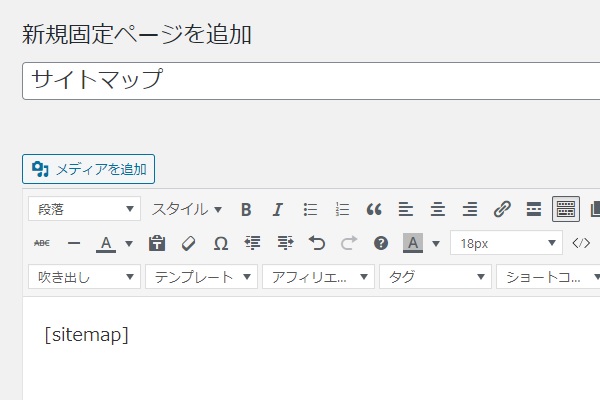
見える「サイトマップ」
Cocoonに限り、簡単に人が見るためのサイトマップ(記事一覧)を生成することができます。
設定は簡単で、固定ページに「sitemap」と指定するだけです(カッコは [] に変えてください)。

最後に
最後まで、見てくれてありがとうございました。
これら設定は基本であり、SEO対策の一環でもあるので、必ず忘れないうちに設定をしておきましょう。
4%くらい参考になったなら、嬉しいな!
コメント